나나나
[네트워크]CORS 본문
CORS(Cross Origin Resource Sharing) : 교차 출처 리소스 공유
- HTTP 헤더를 사용하여 한 출처에서 실행 중인 웹 어플리케이션이 다른 출처의 자원에 접근할 수 있는 권한을 부여하도록 브라우저에게 알려주는 것
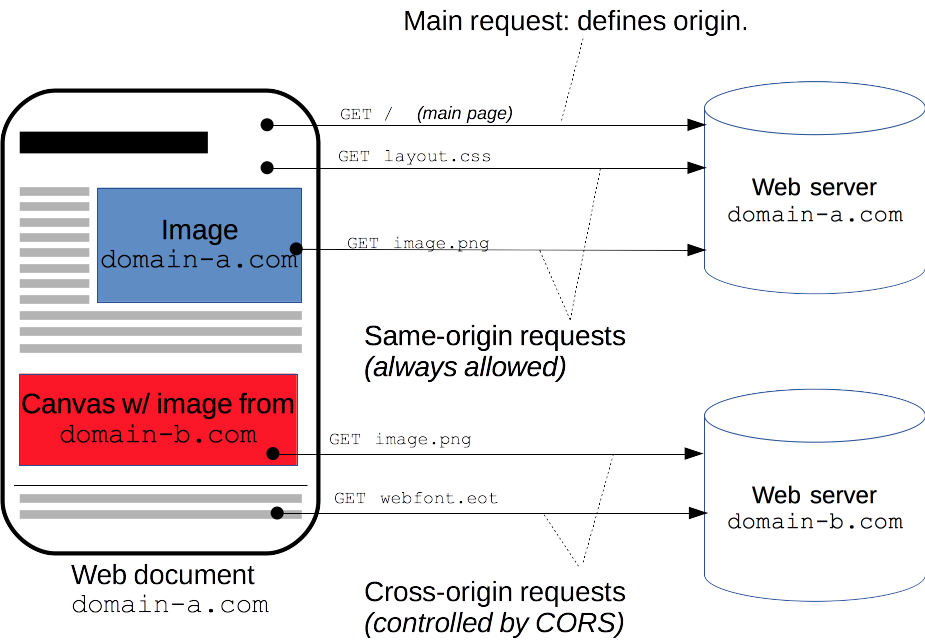
-웹 앱은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 Cross-Origin HTTP 요청을 실행
-예시 : https://domain-a.com 의 프론트엔드 Javascript 코드에서 XMLHttpRequest를 사용하여 https://domain-b.com/data.json 을 경우
SOP(Same Resource Policy) : 동일 출처 정책
- 브라우저가 교차 출처 HTTP 요청을 제한하는 것
- 요청을 보내기 위해서는 요청을 보내고자 하는 대상과 프로토콜, 포트, 도메인이 일치해야 한다.
+) XMLHttpRequest와 Fetch API는 동일 출처 정책을 따른다. 즉, 이 API를 사용하는 웹 앱에서 다른 출처의 리소스를 불러오려면 그 출처에서 올바른 CORS 헤더를 포함한 응답을 반환해야 한다.

- CORS는 브라우저와 서버 간의 안전한 교차 출처 요청 및 데이터 전송을 지원한다. 최신 브라우저는 XMLHttpRequest나 Fetch와 같은 API에서 CORS를 사용하여 교차 출처 HTTP 요청의 위험을 완화한다.
CORS를 사용하는 경우
- XMLHttpRequest와 Fetch API 호출
- 웹 폰트(CSS의 @font-face에서 교차 도메인 폰트 사용 시)
- WebGL 텍스쳐
- drawImage()를 사용해 캔버스에 그린 이미지/비디오 프레임
- 이미지로부터 추출하는 CSS Shapes
CORS 부가 설명
- 웹 브라우저에게 정보를 읽는 것이 허용된 출처를 서버에서 설명할 수 있는 HTTP 헤더를 추가함으로써 동작
- 출처를 비교하는 로직은 서버가 아니라 브라우저에 구현되어 있는 스펙
- 서버는 CORS를 위반하더라도 정상적으로 응답하고 응답의 파기 여부를 브라우저가 결정
CORS 동작
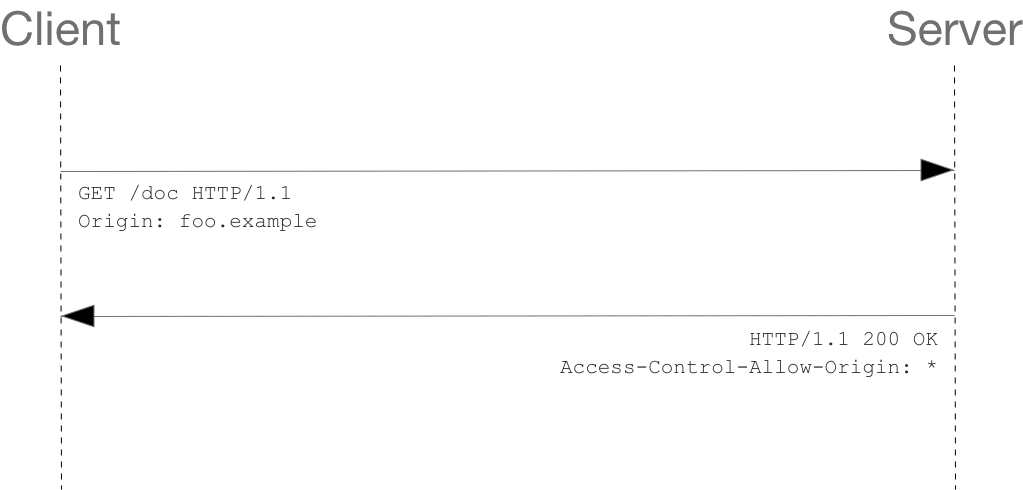
- 웹 클라이언트 측에서 다른 출처의 리소스 요청 시 요청 헤더에 Origin이라는 필드에 요청을 보내는 출처를 함께 담아 보냄
- 서버는 이 요청에 응답할 때 헤더에 Access-Control-Allow-Origin에 "리소스 접근이 허용된 출처"를 명시함
- 브라우저는 자신이 보낸 요청의 Origin과 서버의 응답 속 Access-Control-Allow-Origin을 비교한 후 유효성을 판단
Simple Request
- 예비 요청을 보내지 않고 바로 서버에 요청을 보낸 뒤, 서버가 이에 대한 응답을 보내면 그 때 브라우저가 정책 위반 여부를 검사하는 것
- 이를 위해서는 다음과 같은 조건을 만족해야 함
- 사용 가능 메소드 : GET, HEAD, POST
- 사용 가능 헤더 : Accept, Accept-Language, Content-Language, Content-Type, DPR, Downlink, Save-Data, Viewport-Width, Width
- 허용 Content-type : application/x-www-form-urlencoded, multipart/form-data, text/plain

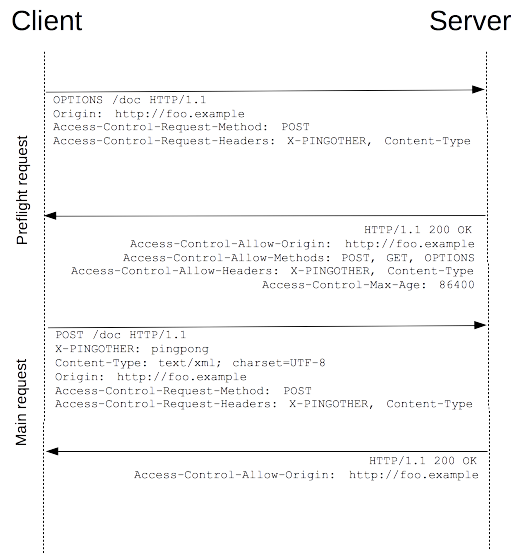
Preflight Request
- 가장 많이 사용
- 예비 요청을 보낸 후 본 요청을 보내는 방식으로 예비 요청에 OPTIONS 메소드를 사용하여 브라우저 측에서 이 요청을 보내는 것이 안전한지 확인함(자신이 본 요청에서 사용할 Content-type이나 메소드를 미리 알려줌)
- 서버 측에서는 OPTIONS에 대한 응답으로 자신이 허용/금지하는 것에 대한 정보를 응답으로 보내면 브라우저는 예비 요청과 서버의 응답 속 허용 정책을 비교하고 본 요청을 보냄
- 서버가 본 요청에 대한 응답을 하면 해당 데이터를 자바스크립트에게 넘겨줌
- 예비 요청에 대한 응답은 상태 코드에 상관없이 응답 헤더에 유효한 Access-Control-Allow-Origin 값이 존재를 보고 유효성을 판단

Credentialed Request
- 인증된 요청을 사용하여 CORS에서 보안을 강화하고 싶을 때 사용함
- 기본적으로 브라우저가 제공하는 비동기 리소스 요청 API인 XMLHttpRequest나 Fetch API는 별도의 옵션 없이는 브라우저의 쿠키 정보나 인증과 관련된 헤더를 요청에 담지 않음. 이때 요청에 인증과 관련된 정보를 담을 수 있게 해주는 옵션이 credentials
- same-origin(기본 값) : 같은 출처 간에만 인증 정보 담기
- include : 모든 요청에 인증 정보 담기
- omit : 모든 요청에 인증 정보 담지 않기
- 인증 정보가 담긴 상태에서 다른 출처의 리소스를 요청하면 브라우저는 CORS 정책 여부 검사에 다음과 같은 규칙을 추가함
- Access-Control-Allow-Origin에 * 사용 불가, 명시적이어야 함
- 응답 헤더에는 반드시 Access-Control-Allow-Credentials: true가 존재
'CS' 카테고리의 다른 글
| [네트워크]포워드 프록시(forward proxy)와 리버스 프록시(reverse proxy) (0) | 2021.06.01 |
|---|---|
| [네트워크]웹서버와 WAS (0) | 2021.05.31 |
| [네트워크]HTTPS / 공개키와 대칭키 (0) | 2021.04.11 |
| [네트워크]HTTP 메소드와 멱등성 (0) | 2021.04.11 |
| [네트워크]HTTP 헤더 (0) | 2021.04.11 |



